Problem Statement
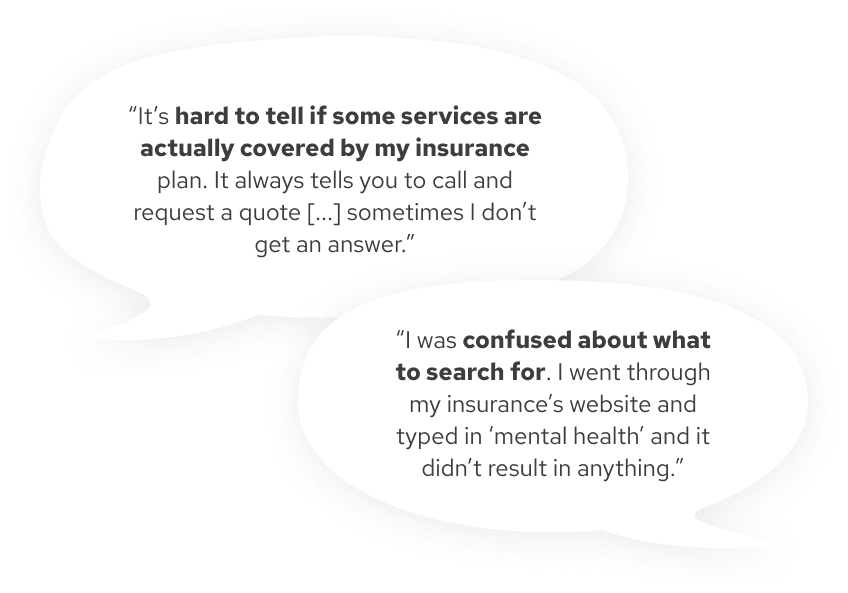
How might we help our users access affordable therapists who fit their needs so that they can stay on top of their mental health?
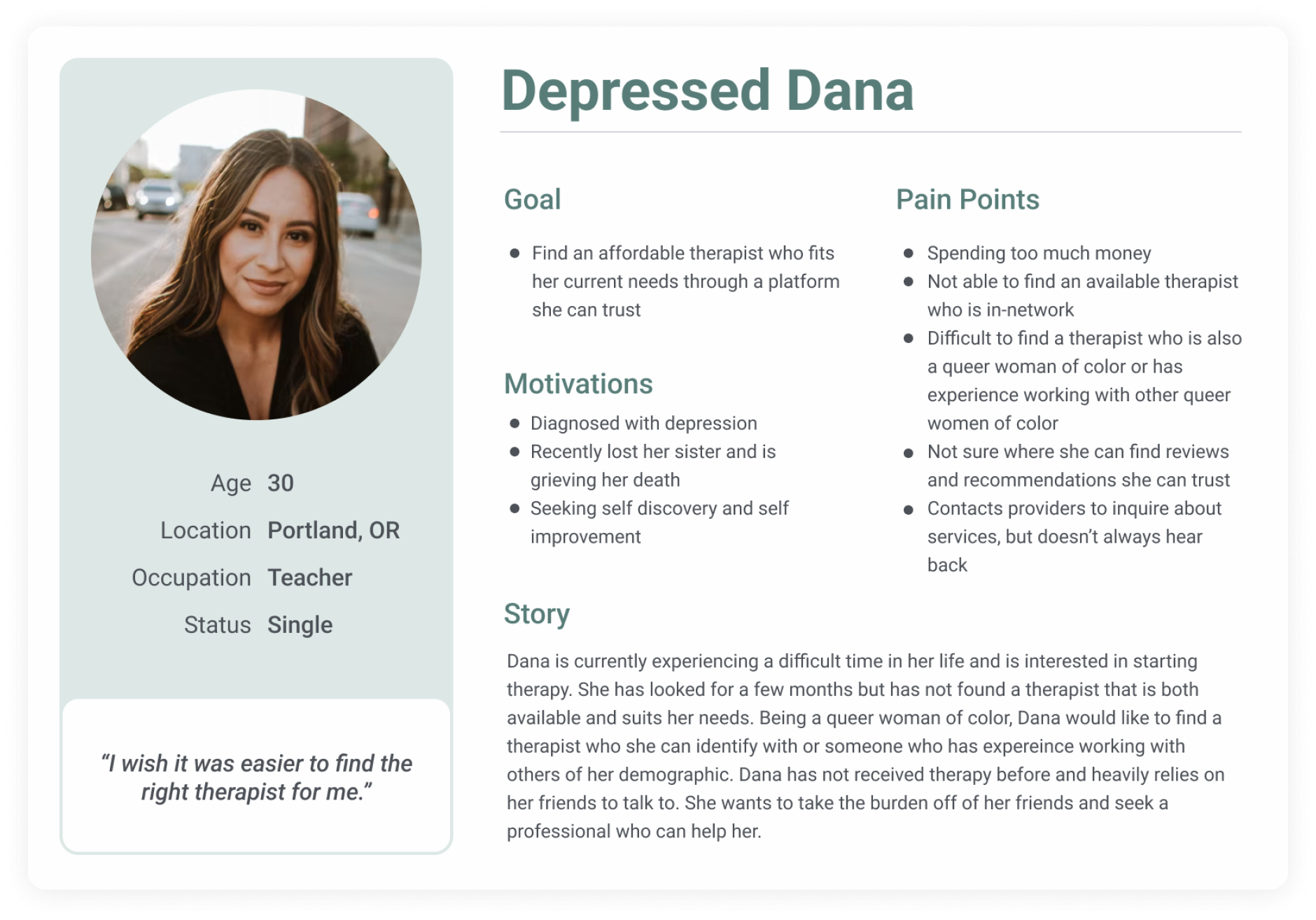
With a clearer understanding of TheraFind’s users, I recrafted my problem statement to address the overarching issues I wanted to solve.